
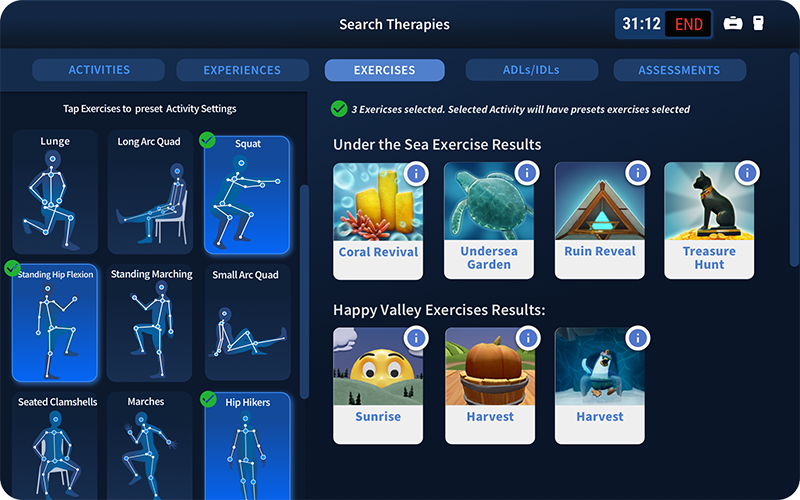
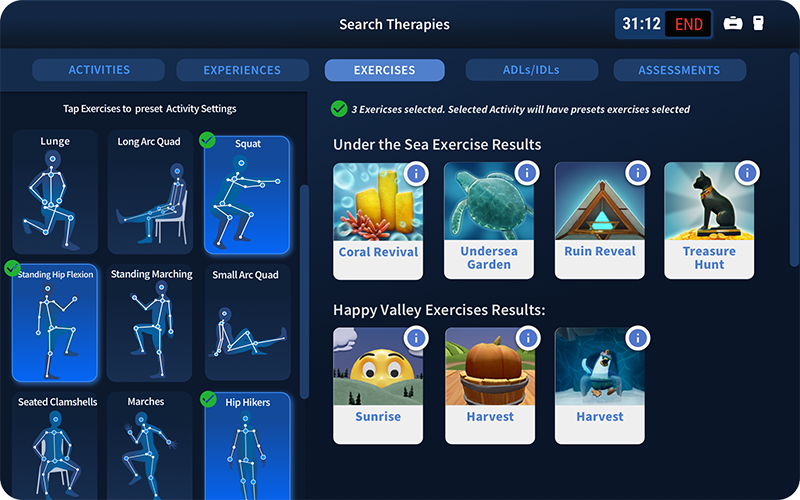
Advanced Exercise Filtering
Using filtering 2.0, therapists can find activities that address standardized movements and exercises such as lunges, squats, knee flexion and more

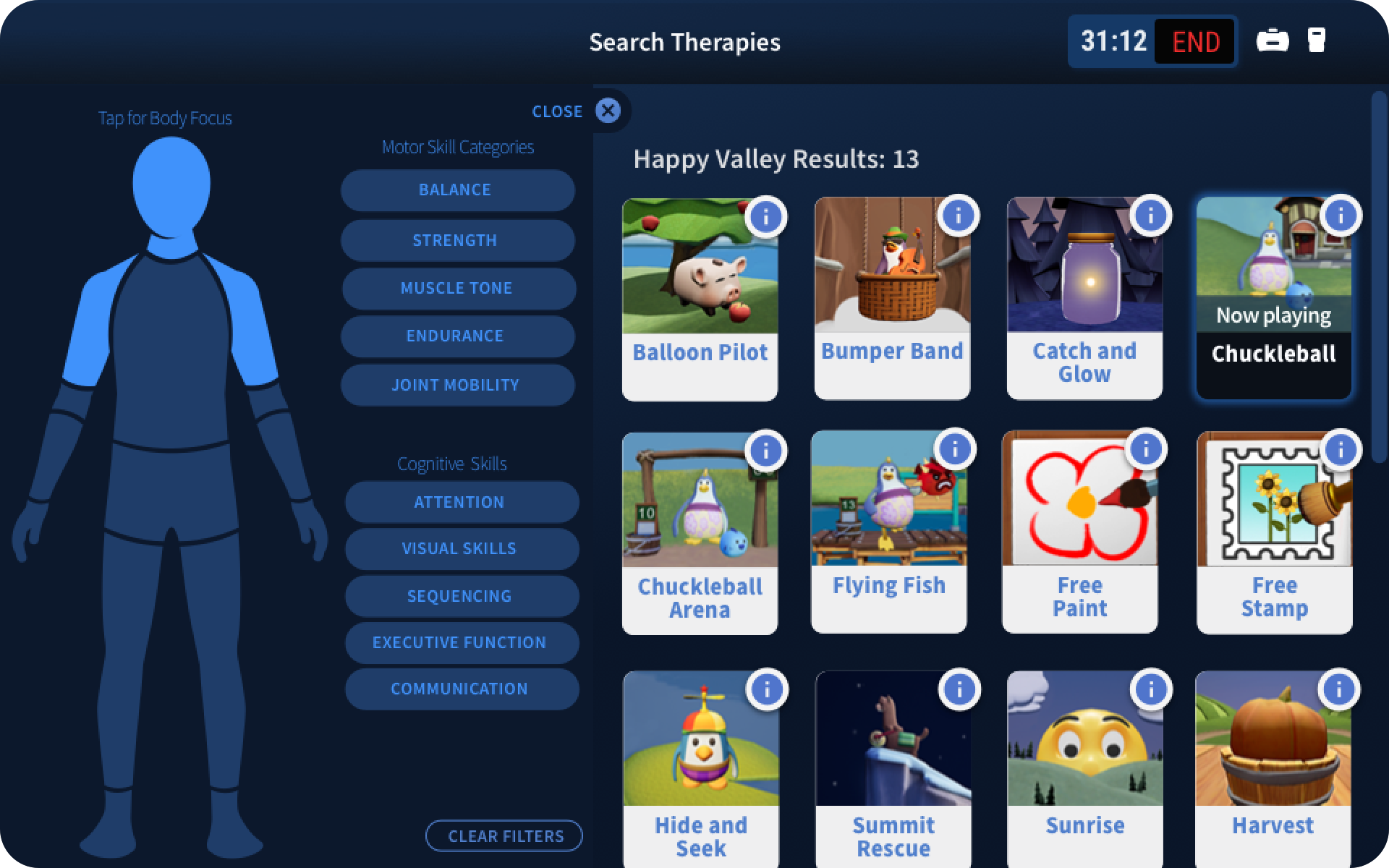
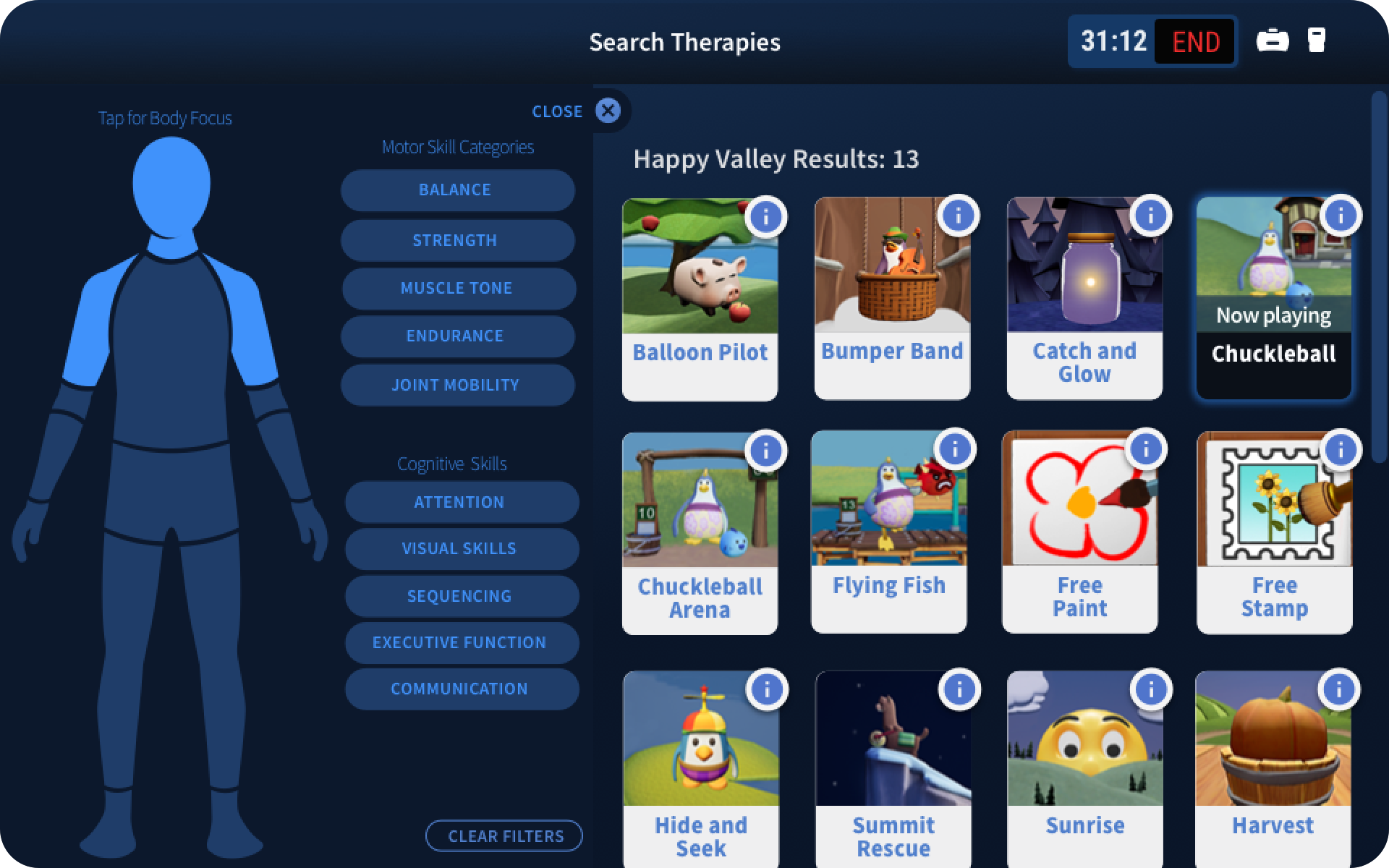
Body Map filtering
The user can address specific body zones and impairments to create a session playlist. Each activity required extensive metadata input and tagging to get the most accurate results.

Spectator View, Game State and Immediate Controls
Previous versions of TherapyView had poor feedback and game controls. The revised UX supplied clinicians with full-screen review and large onscreen controls for users that cannot hold the tablet and physically guard the patient

Log-in and New System Help
Ironically, engineering had placed help and videos behind the password protected log in screen. We added videos from marketing and network diagnostics for QA and customer support to reduce time servicing calls.

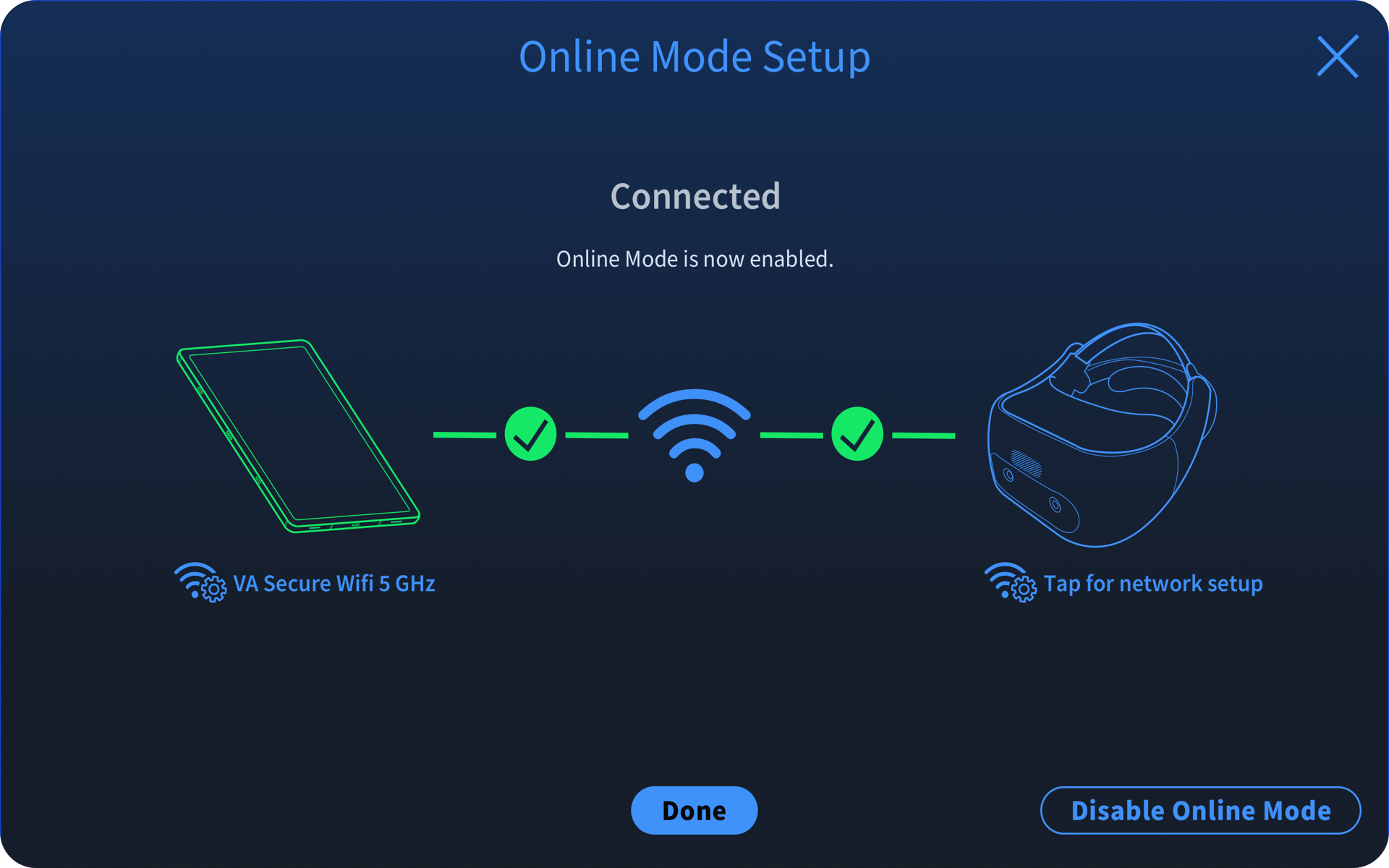
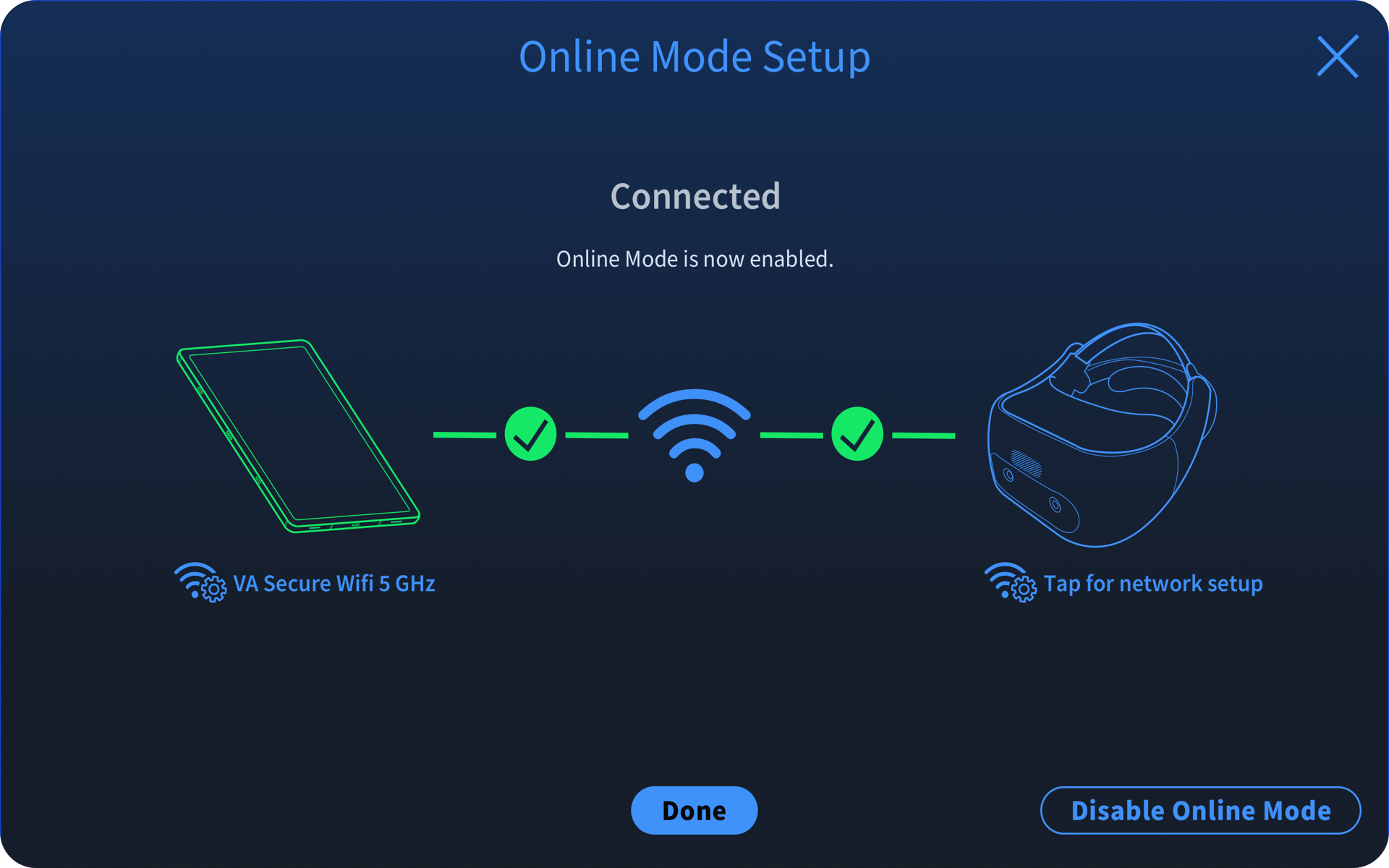
Routerless Conversion to WiFi Direct
Version 1 of the y-Series used an older model TP Link router complete with a diagnostic set up tool. The UX was extremely poor and hard to understand. I led the efforts to remove the router and designed a streamlined experience for users to set up their tablet and headset connection to the cloud.

Avatar Builder 2.0
Simplified screen so that clinicians can set up a realistic patient avatar and review a real-time body mass throttle results. The more realistic the avatar-the more accurate the results as sensors have to compensate for density, height and body shape.

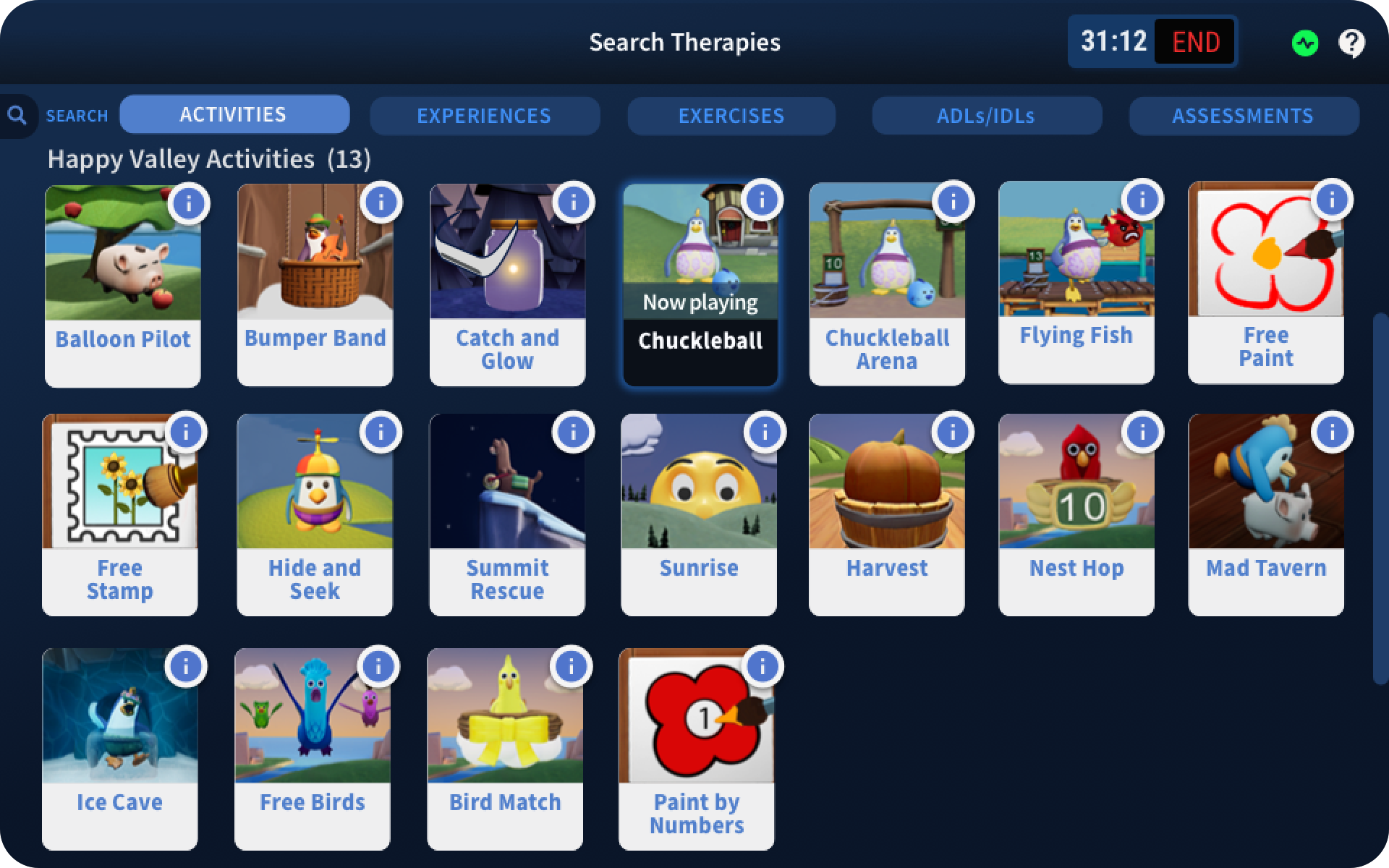
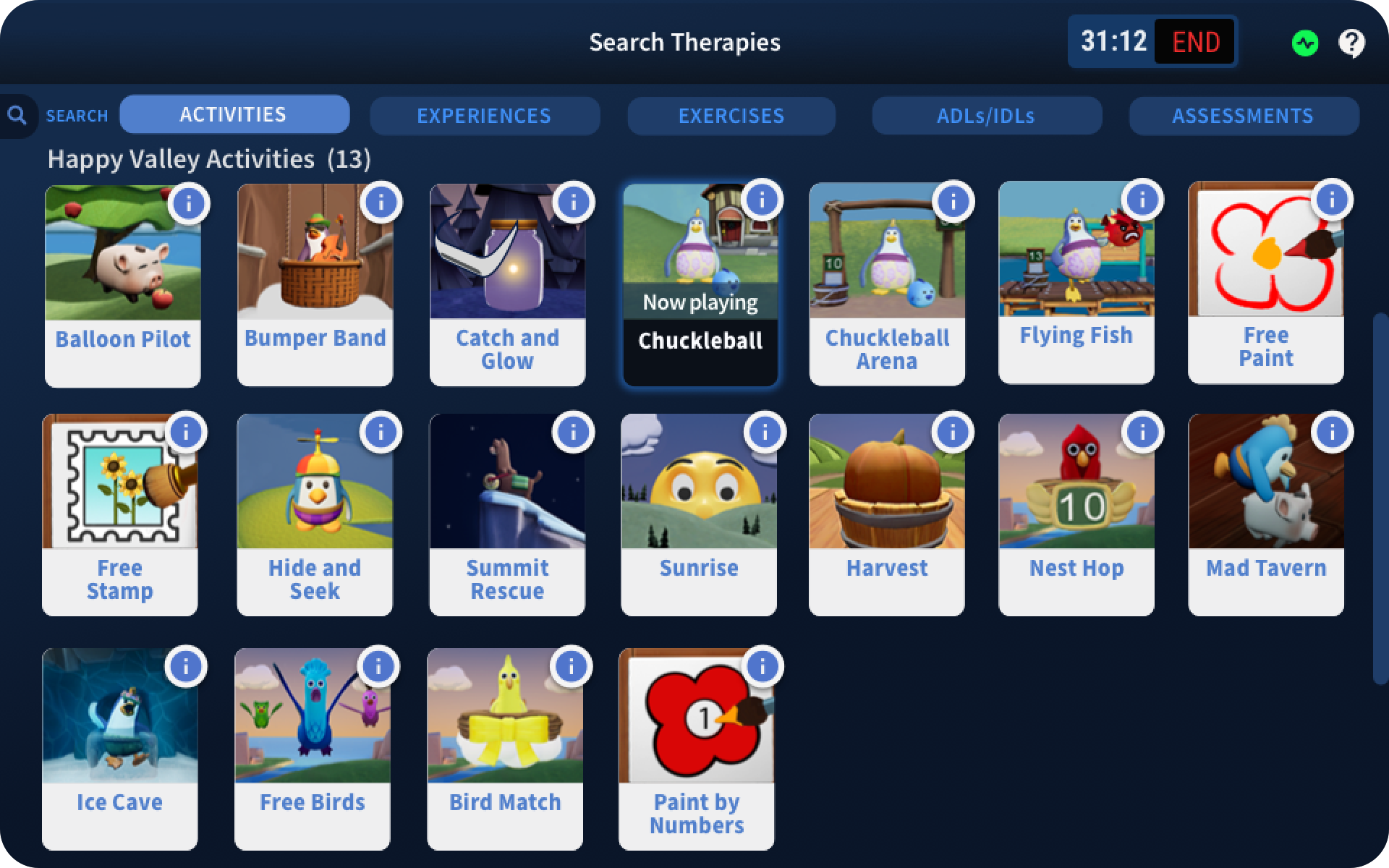
Activity Filtering
Individual activities used to be hidden in their "experience" folders and it was difficult for clinicians to hunt down and find their favorites. We tagged and modified the metadata to support this more granular breakdown.

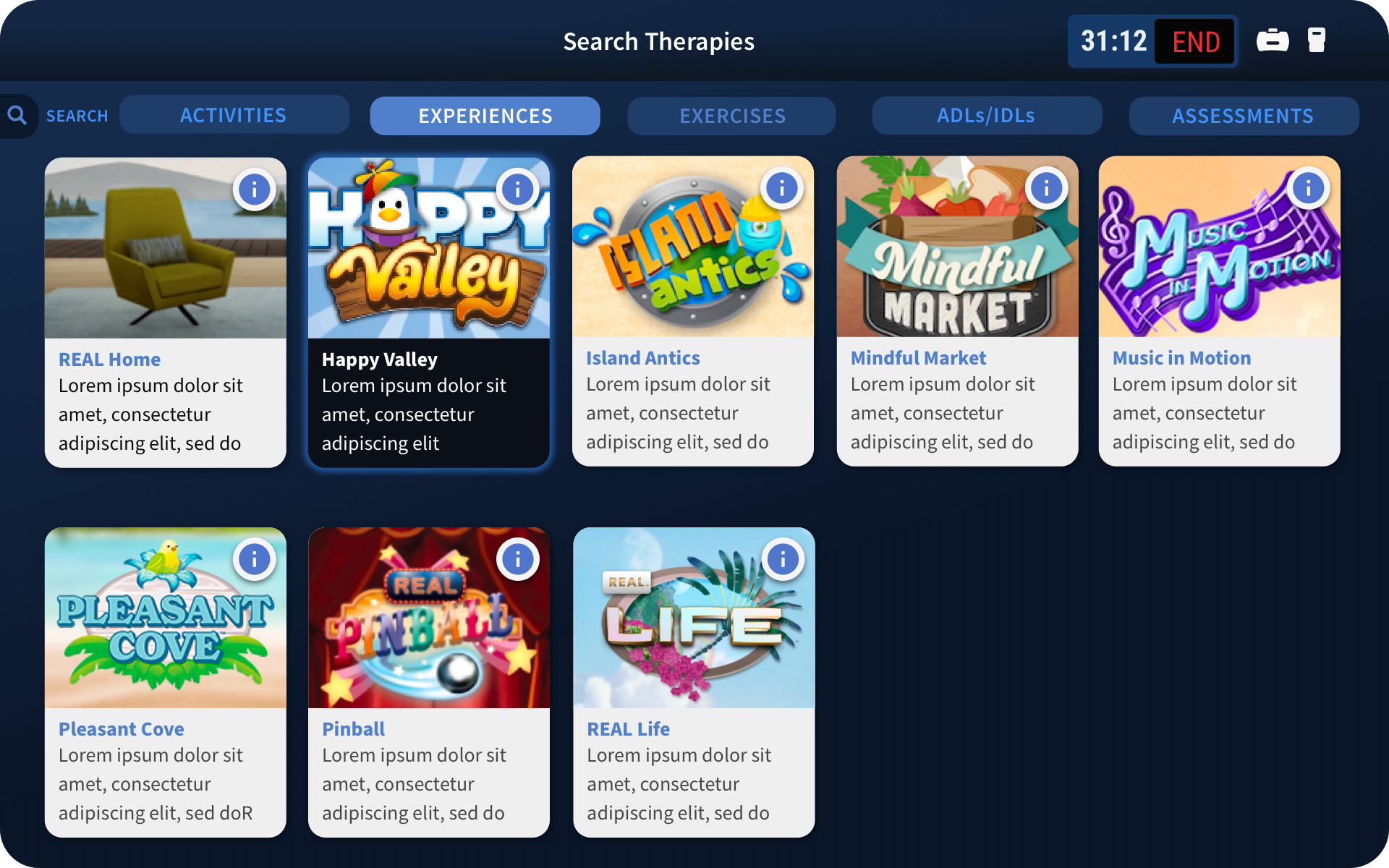
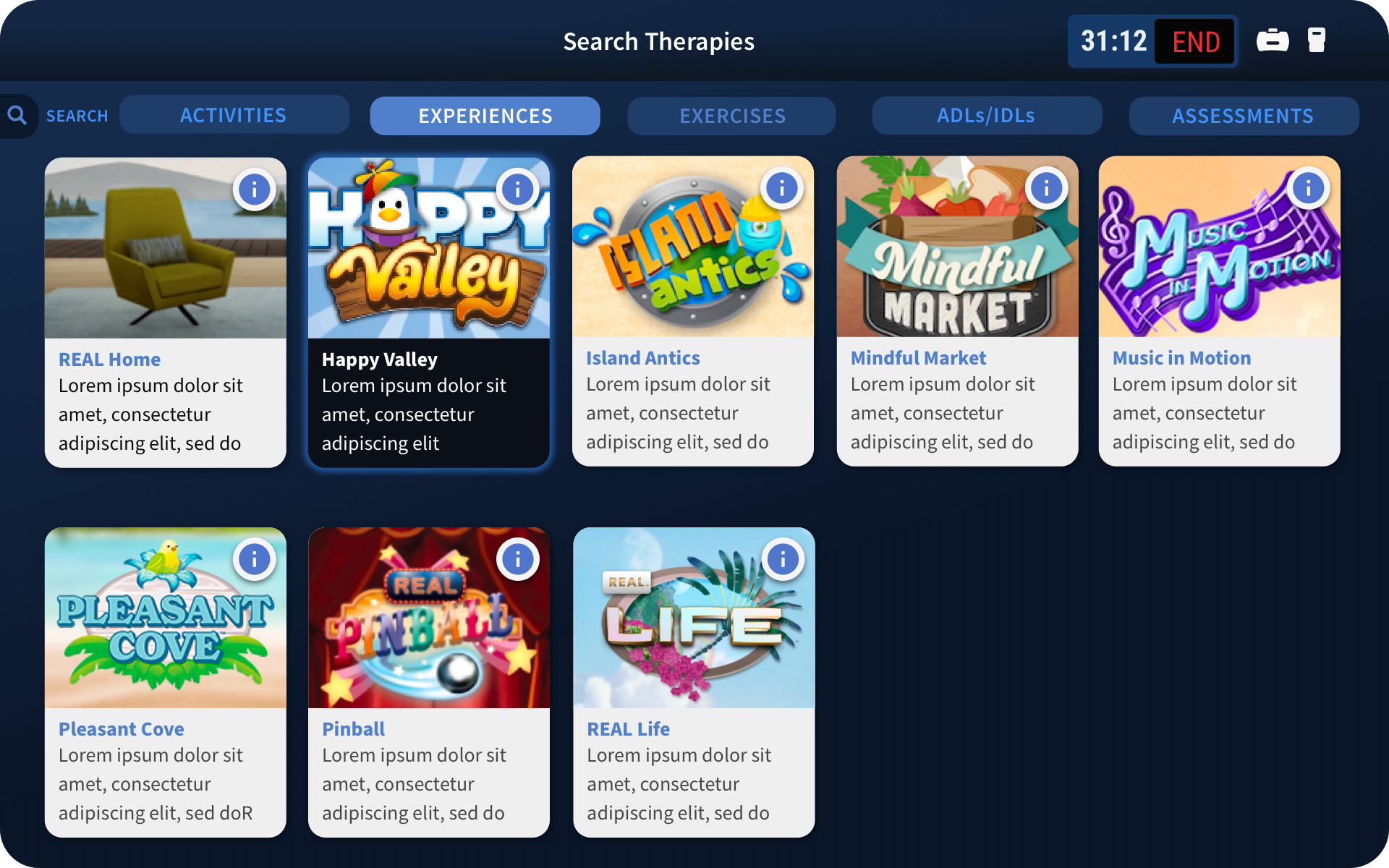
Experiences
Experiences are thematic groupings of individual activities by developer or "vibe." Certain patients respond to different artistic themes and its easier for clinicians to find a suitable set of activities.

Activity Summary Cards
As REAL expanded their library of activities, it was becoming more difficult to discover what would be relevant to a patient. I created a UI that could programmatically extract the tags and metadata and show the impairments that could be addressed.

Start Screen
Previous designs had a mash up of patient progress and session initiation on one screen. Therapists had a difficult time finding the "start" button. We created a modular screen that support multiple gateways such as:
-New Session
-Measurements and Progress Screens
-Future affordances such as assessments

Static Standing Assessment
In 2023, REAL set out to create a suite of standard assessments for clinicians who needed to submit assessment data to insurance providers to prove efficacy. VR assessments were easily measurable but also could expand data to use sensor feedback like jitter, twisting and stumbling.

Assessment Results
The addition of a results screen for assessments helps clinicians gauge the quality of the assessment and where the difficulties may reside. This could be balance or sidedness compensations. These results are recorded to the cloud for future reference and billing accuracy.